漫画レターライターというのは本当の仕事ではありません。少なくとも、ほとんどの人はそう信じています。結局のところ、レタラーは風船を作り、その中に他の人が書いた言葉を詰めるだけで済みます。とても単純なことのように思えますが、この仕事はコンピュータが自動的に実行できるはずです。つまり、彼らは基本的にすでにそうしています、なぜなら最近のレタラーはもう手書きでテキストを書く必要さえありません。必要なのは、Photoshop で円を描く方法と単語をコピーして貼り付ける方法だけです。
もちろん、この考えは間違いです。手紙を書く人が良い仕事をしたとき、あなたは決して気づきません。なぜなら、彼らの目標は人目につかないことだからです。これらは、誰が何を言ったか、次にどこを見るべきかを常に把握できるように、ページ上を視線が楽に移動できるように懸命に機能します。次のようなレタリング サイトを探索してくださいライトそして、テキストとバルーンの境界線の間の距離からバルーン自体の形状に至るまで、単一のバルーンを美しく見せるために必要なルールの数に恐怖に震えます。レタリングは、構成、タイポグラフィー、デザインが組み合わさった難しい仕事ですが、私たちがそれに気づくのは、出来が悪い場合だけです。ビデオゲームはこの目に見えない芸術をより深く理解することで利益を得られるはずなので、私たちがこれをもっと真剣に受け止めないのは本当に残念です。
私たちは皆、テキストがオフになっているゲームに遭遇したことがあります。フォントが小さすぎる、飾りすぎている、または配置が難しく不調和に感じられるゲーム。最悪の場合、テキストが間違っていると、ゲームをプレイすることがほぼ不可能になる可能性があります。そして、大きなタイトルも次のような影響を免れません。アウターワールドだった最近パッチが適用されましたゲームの小さなフォントサイズを修正します。デス・ストランディングも同様の問題に悩まされていましたが、PC にリリースされるまでにはすべて修正されているはずです。
オンとオフを切り替えることができる字幕を備えた音声付きゲームは、最も悪質なゲームの 1 つです。字幕は、ゲーム体験の完全な一部とはみなされないテキストで画面を埋め尽くすためです。彼らのデザインは、結局のところ、思いつきのように感じられます。この記事マックス・デリヤギンが2017年に書いたこの本は、小さなフォント、貧弱なコントラスト、信じられないほど長い行など、私の貧弱な近視の目に対して定期的に行われたすべての犯罪の、今でも痛ましいほど関連のあるカタログです。
ゲーム開発において、コミックレターに直接相当するものはありません。代わりに、UI アーティスト、UX アーティスト、そして無数の技術的な質問に答えなければなりません。このインターフェイスは、ゲームがサポートするすべての画面解像度で読み取れますか?私たちのテキスト エンジンは、アラビア語のローカリゼーションのために右から左へのテキストをサポートしていますか?このメニューがドイツ語のような長い単語を含む言語に翻訳されたら、ひどいものになるでしょうか?開発者はテキストが読みやすいかどうかを確認するのに非常に多くの時間を費やしますが、その後、テキストがどのように見えるかを確認することはできません。良い。画面下部のメッセージ ウィンドウよりも複雑なソリューションはすべて、非常に多くの追加作業を必要とします。
テイルズ オブ ヴェスペリアこれは、ゲームをコミックのように見せたいが、テキストに他のすべてと同じように気を配る余裕がないときに何が起こるかの一例です。 TOV では、フレーミングや構成に関係なく、風船が自動的にスピーカーの頭上に飛び出ます。会話中にキャラクターが動いたり、お尻から吹き出しのしっぽが生えたりすることもあります。ドラマチックな会話や物語にとって重要であるはずの会話の途中で、顔がそれらで覆われてしまいます。
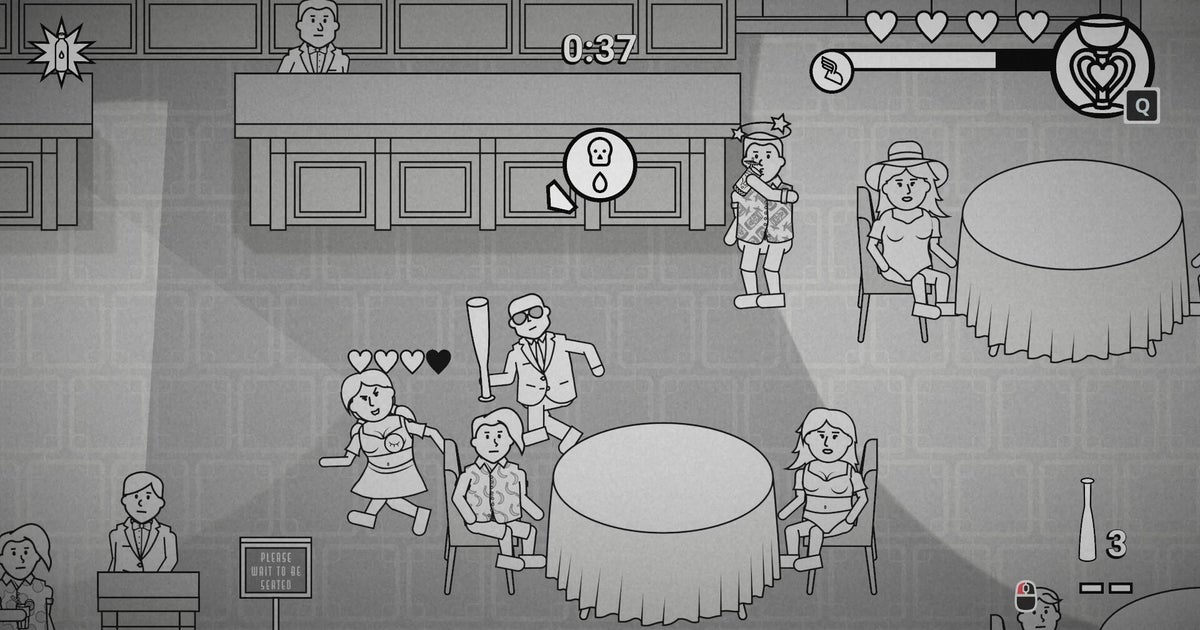
では、これを修正するにはどうすればよいでしょうか?すべてのカットシーンにあらゆるスピーチを手作業で配置することによってです。骨が折れる、時間のかかる仕事、誰もやりたくないでしょう...ROUTE 59 を除いて、ネクロバリスタ。
ネクロバリスタは、死者が次に進む前に最後の一杯のコーヒーを飲むことができるメルボルンの超自然的なカフェについてのビジュアル ノベルです。見た目はアニメのようで、マンガのように読めます。クリックするたびに新しいアニメーションのパネルが表示され、読むことができます。これと全く同じものは他にないので、説明するのは難しいです。
「劇を書くかのように脚本に取り組みました」とフリーランスの友人であり、『ネクロバリスタ』のリードライターであるデイモン・リースは説明します。 「私の脚本には、多くの舞台演出が含まれています。その後、ケビン(ゲームのディレクターであるチェン)がストーリーボードを描き、私の脚本をショットごとに分割します。各「ショット」には、構成、カメラワーク、セリフに関する情報が含まれており、それらは手作業で取得されます。すべてのショットに配置されています。」ストーリーボードが完成すると、チームはゲーム エンジンでシーンを再作成し、キャラクターや顔のポーズ、アニメーションや構成の微調整を繰り返します。最終的には、とてつもなくスタイリッシュな、半分アニメ、半分未来的な詩が出来上がりました。
Necrobarista のアプローチは、従来のビジュアル ノベルよりもアニメーション映画の制作方法との共通点が多くあります。ビデオ ゲーム チームがテキストと画像が互いに溶け合う方法にこれほど細心の注意を払うのは非常に珍しいことです。ナラティブ デザイナーは、自分が書いた言葉がゲーム内でどのように表示されるかさえ知らずに仕事をすることがよくあります。私はここで執筆するのに忙しいときはナラティブ デザイナーとして働いているので、そのことをよく知っています。私の人生はスプレッドシートと絶望でできています。
会話が奇妙に見えるゲームをプレイしている場合ニースおそらく、親切なプログラマーが、ライターが自分自身のレタラーになれる内部ツールを書いたからでしょう。糸スピナーなどのツールSecret Labs製の開発者向けナイト・イン・ザ・ウッズ。 Yarn Spinner を使用すると、ダイアログを作成できるだけでなく、バルーンのサイズ、位置、書式設定を制御することもできます。基本的なものですが、ライターは各行にどの程度の重要性を与えるかを決定し、次のような表現力豊かなショットを構成できます。
しかし、漫画から学んだすべての教訓をビデオゲームに適用する必要はありません。メディアが異なればニーズも異なり、私たちの脳はそれらを異なる方法で解釈します。サンドマンの主な手紙を書いたトッド・クラインの仕事を考えてみましょう。
『サンドマン』は、形而上学的な概念を非常に強力に擬人化した漫画で、クラインは各登場人物の声を捉えるためにさまざまなバルーン スタイルを作成しました。たとえば、せん妄に関連したぐらつくカラフルなバルーンなどです。後のサンドマンコミックで他のキャラクターのフォントがデジタル化されたとき、クラインはまだデリリウムの風船にはそれぞれ手書きの文字が入っていますきちんと乱雑に見えるようにするためです。
最終結果は美しいです。また、ビデオゲームではうまく機能しないのではないかと思います。漫画では、テキストと絵が連携したり溶け合ったりしてさまざまな効果が得られるため、会話は絵の不可欠な部分です。ビデオゲームでは、すべてのテキストは UI の一部とみなされ、メニューと抽象化のレベルが課されます。以上ゲームの一部ではありません。色や形が異なるウィンドウは、私たちの脳によって簡単に「対話ウィンドウではないもの」と誤解され、対話に個性を与える代わりに、より混乱を招くことになります。
ゲームのシーンで UI テキスト要素が他のすべての要素と同じレベルの重要性で扱われる場面は、数えるほどしか思い当たりません。のダイアログボックスでキャラクターの髪がなびく瞬間タングルタワー。メッセージボックスのやり方ご注文をお受けしてもよろしいでしょうか?割れた瞬間異邦人存在が現れる。バデリンの髪の入り方セレステメッセージウィンドウからぶら下がっています。のKatana Zero のダイナミックで衝撃的なテキスト。
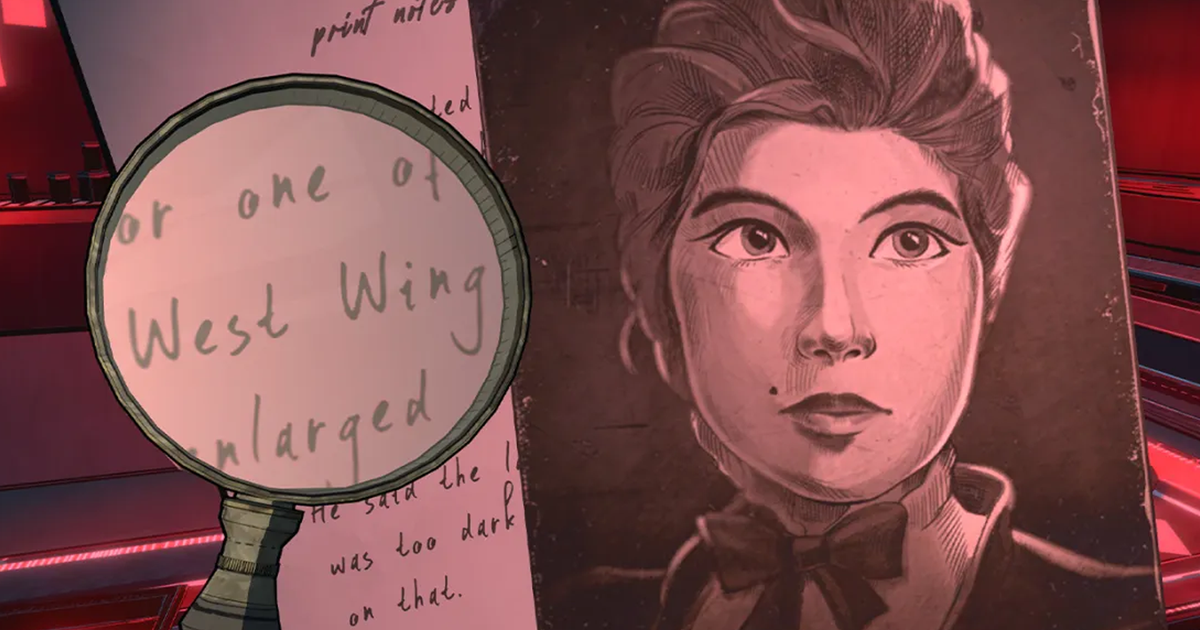
ダイアログ ボックスを自分の世界の一部にしたい場合は、画像とテキストの関係を再考し、それに合わせてワークフローを変更する必要があります。それが Vivid Foundry の開発者が取り組んでいることです慰めの州。慰めの州』は、大規模監視、ハッカー、不平等によって崩壊した都市を描いたサイバーパンク ビジュアル ノベルです。メッセージ ボックスを使用する代わりに、ゲームのテキストは折り紙のように展開される環境の壁に直接書かれます。
「脚本を書き始めると、カメラに何を見せたいのかという舞台演出を書き始めます」とエグゼクティブプロデューサー、監督、メインライターのタニヤ・カンは説明する。 「この間ずっと、私はアート用のムードボードの作品を集めています。私が望むのはどのような建物や建築様式で、その壁にはどのような物語がささやかれていると思います。しかし、私が通常、最初の良い脚本の下書きを作成した後でのみ、入ってサムネイルに落書きしてください。」
Kan 氏によると、レベル デザインは最初のしっかりしたドラフトの後でのみ行われます。その段階で、彼女はすでに 3D でのデザインを開始しており、ダイエジェティック テキストの各チャンクに適切な配置を計画しているからです。 「通常、この段階では 3D モデルとダイジェスト テキストの間を行ったり来たりして、テキストの周囲に何があるかを常に把握しています。最終的にはカメラがパンするからです」と彼女は説明します。 「そして、その移り変わり自体が物語を語ります。どのような建物を隣り合わせに配置するか、どのような壁や物体を隣り合わせに配置するかが重要です。」
ソラース州の曲がりくねった街を見て、私は駕籠真太郎の「アブストラクション」という短編漫画を思い出しました。この作家は、胃が丈夫で肉体的なホラーが好きでない限り、絶対にグーグルしないことをお勧めします。
「抽象化」では、単純な漫画のページが 3D オブジェクトのように回転し、そのグロテスクな内部が明らかになります。パネルのスペースに合わせてカットされた巨大な胸像、他のパネルから突き出ている巨大な手、看板のように場面にテープで貼り付けられた吹き出しなどです。
これは、画面上の大量のテキストをきれいに見せるためだけにコードを変更する必要がある場合があることを示す便利な比喩です。
ウィッシュリストに登録できます慰めの州そしてネクロバリスタスチームで。発売予定日はまだ発表されていない。
免責事項: 私が Vivid Foundry の開発者を知っているのは、トロント コミック アート フェスティバルで知り合ったことがきっかけです。そこで、私が買い物で忙しい間、彼らが私のラップトップを守ってくれました。セクシーなヴァンパイア漫画に給料をつぎ込んでくれてありがとう、Vivid Foundry。




![Shindo Life コード [2024 年 12 月]: フリースピンと XP](https://assetsio.gnwcdn.com/shindo-life.webp?width=1200&height=630&fit=crop&enable=upscale&auto=webp)